SuperSaaSをフレーム内に配置する
各スケジュールには固有のURLがあるため、通常の予約スケジュールの公開方法としてはスケジュールへのURLリンクを既存サイトやブログなどに貼り付けて公開する方法が最も簡単で主流の方法です。
その他のスケジュール公開方法として、自身のサイト内やブログ内にスケジュールを統合表示したいケースも多くあります。
フレームを利用することにより、簡単にスケジュールをサイト内に埋め込み可能です。
各外部サイトへの埋め込み方法は、埋め込み先環境により異なりますので、このページで提供している以外の個別事例に関するサポートは一切提供しておりません。
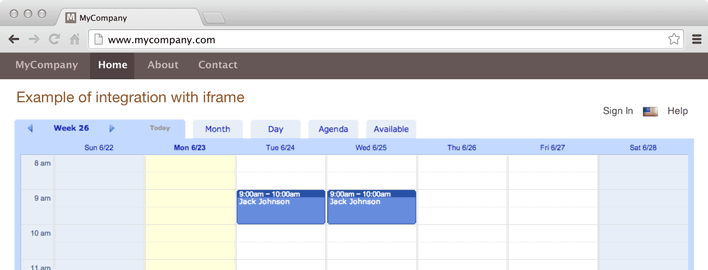
レイアウト設定ページには、ヘッダーとフッターをオフにして、独自のものに置き換えることができるオプションがあります。以下のコードで、ウェブサイトのフレーム内に希望のスケジュールを表示させることができます。
<iframe src="https://www.supersaas.com/schedule/demo/Therapist" width="100%" height="800"> </iframe>

幅と高さの値を変更して、iframeをサイトに合わせることができます。
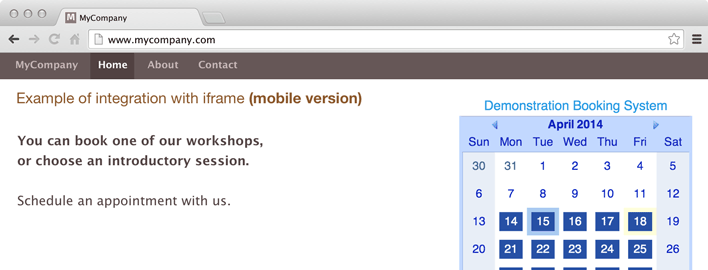
フレーム内にぴったり合うように、もっとコンパクトなサイズのスケジュールを表示したい場合は、モバイルバージョンを代わりに利用ください。
スケジュールのウェブアドレス内のドメインネームをm.supersaas.comに置き換えることで、ウェブサイトのモバイルバージョンにアクセスできます。
別の方法は、URLの末尾に?m=1を追加することです。これは、カスタムドメインを使用する場合に便利です。例:
<iframe width="300" src="https://www.supersaas.com/schedule/demo/Therapist">
</iframe>

iframeを使用していて、予約後にユーザーをサイトにリダイレクトするようにスケジュールを設定している場合は、iframeからエスケープする方法を追加する必要があります。
サイトのランディングページは、サイトに戻るとフレーム内に表示されますが、そのランディングページがフレーム内に収まるように特別に設計されていない限り、崩れて見えます。
エスケープの1つの方法として、ユーザーが戻ったときに表示されるページの<body>タグ内に、次のようなJavaScriptを追加することです。
<script>
if (window != top) top.location.href = location.href
</script>